Como usar o poder da diretiva Angular ngIf?
Se você precisa criar ou remover elementos na sua página sem muita dor de cabeça…
Então o ngIf é a arma certa para ter no seu Arsenal de Programador.
Por isso continue lendo esse artigo para descobrir como tirar o melhor proveito desse recurso incrível e aprender mais sobre:
Como funciona o Angular ngIf?

NgIf é uma diretiva Angular que permite alterar a página a partir de uma declaração condicional.
E o que isso deveria significar?
Colocar o ngIf em um elemento, ou componente, cria ou remove esse elemento com base na condição que você fornecer.
Alias o ngIf tem o mesmo comportamento que a condicional If nas linguagens de programação…
Então ele converte o valor fornecido para um equivalente a true ou false… depois decide se renderiza, ou não, o elemento.
Lembre que se a condição mudar, o ngIf reage de acordo.
Como usar o Angular ngIf?
A escrita do ngIf é simples e bonita, basta colocar no elemento, ou componente, e ele faz sua mágica.
Primeiro pegamos um componente com:
- Um elemento div simples;
- E uma variável boolean com o valor de
true.
@Component({
selector: 'app-user',
templateUrl: './user.component.html'
})
export class UserComponent {
isLoggedIn: boolean = true; //Verifica se o usuário está logado.
}<div *ngIf="isLoggedIn">
Bem vindo! Você está logado.
</div> Note que antes do ngIf possui um asterisco (*), vou explicar o por que mais para frente.
Além disso podemos usar expressões ( ==, !=, !, &&, || ), parecido com a condicional If em outras linguagens de programação:
<!-- variável negada -->
<div *ngIf="!isLoggedIn">
Por favor, faça o login.
</div>
<!-- operador lógico AND -->
<div *ngIf="isLoggedIn && !isNewUser">
Bem vindo de volta, amigo!
</div>
<!-- operador lógico OR -->
<div *ngIf="isLoggedIn || isNewUser">
Bem vindo!
</div>Esses são apenas alguns exemplos da sintaxe básica do ngIf…
Agora você deve estar pensando:
“Que coisa fácil! É só colocar o *ngIf="" no elemento e pronto!”
E sim! 99% das vezes, você não vai explorar o ngIf muito além. Mas não se satisfaça apenas com isso, porque aquele 1%…
Então coloque o seu chapéu do Indiana Jones e vamos explorar alguns exemplos mais interessantes!
Como utilizar o “else” e a mecânica de “template”

Após aprender o ngIf, talvez você tenha se perguntado como faria o “else” no Angular.
E sua pergunta será respondida… Agora!
Na verdade o “else” se comporta parecido com a instrução if (condition){ } else { } em outras linguagens de programação.
Veja como podemos usar o “else” para dar uma segunda alternativa de renderização no caso da condição ser false:
<div *ngIf="isLoggedIn; else userLoggedOut">
Bem vindo! Você está logado.
</div>
<ng-template #userLoggedOut>
Por favor, faça o login.
</ng-template>Espera! Mas o que é essa tag maluca ng-template?
O ng-template é um elemento especial. Visto que o conteúdo dentro dele não existe na página gerada, pelo menos até você o utilizar. (por exemplo, na expressão “else”)
Assim você nunca verá o conteúdo do template até que o angular o processe.
Então quando o “else” entra em ação, o Angular pega o conteúdo do *ngIf e substitui pelo conteúdo dentro da tag ng-template.
E como o “else” sabe onde encontrar o ng-template?
Simples, através da variável de template #userloggedout.
Pois as variáveis de template servem para você referenciar um elemento, ou componente, para depois usar ele em outro lugar.
Neste caso fornecemos a variável como um valor “else” no ngIf.
O ng-template é um recurso, muito poderoso do Angular, que fornece suporte a uma variedade de usos avançados.
Inclusive o Angular usa o ng-template sob o capô de muitas diretivas que usamos o tempo todo: ngIf, ngFor e ngSwitch.
Portanto ainda não largue seu chapéu do Indiana Jones… porque você está pronto para descobrir de onde vem o asterisco (*) do *ngIf!
Agora vamos explorar um tópico mais avançado do Angular e acrescentar isso ao seu Arsenal de Programador.
Como funciona o ng-template?
A escrita do *ngIf é na realidade um Código Nutella. É tudo para facilitar nosso trabalho de produzir um código mais simples e bonito.
Mas para desenvolver um Código Épico, muitas vezes devemos ir mais fundo e saber que… quando fazemos isso:
<div *ngIf="isLoggedIn">
Bem vindo! Você está logado.
</div> O que acontece por baixo dos panos e algo como isso:
<ng-template [ngIf]="isLoggedIn">
<div>
Bem vindo! Você está logado.
</div>
</ng-template>Se isso te assustou, espere… porque você está preste a entrar na Matrix!
Em essência, o Angular converte a escrita do *ngIf para o exemplo acima.
Então o *ngIf nada mais é que: o elemento ng-template vinculado a sintaxe de property binding [ngIf].
E também podemos usar o ngIf e ngIfElse da mesma maneira:
<ng-template [ngIf]="isLoggedIn" [ngIfElse]="userLoggedOut">
<div>
Bem vindo! Você está logado.
</div>
</ng-template>
<ng-template #userLoggedOut>
<div>
Por favor, faça o login.
</div>
</ng-template>Porém vamos parar por aqui e começar falar sobre quando usar o ngIf ou o property binding [hidden]…
Afinal se você entrar muito fundo na Matrix, não vai conseguir voltar.
Quando usar o ngIf e quando usar o [hidden]?
É importante você ter certo cuidado…
Porque sempre que o ngIf “some” com um conteúdo, esse é destruído pelo Angular. E sempre que ele renderiza, a criação é feita do completo zero.
E esse cria e destrói desenfreado de elementos pode ocasionar alguns problemas de performance no seu programa…
Então se você quiser “ocultar” o conteúdo da sua página sem destruir, basta usar o atributo [hidden]:
<div [hidden]="!isLoggedIn">
Bem vindo! Você está logado.
</div>Assim o Angular adiciona o atributo hidden sempre que valor inserido for equivalente a true.
Além disso note que negamos a expressão !isLoggedIn ao usar o operador not (!).
Porque caso o usuário não esteja logado (ou seja, isLoggedIn é false) o conteúdo ficará “invisível”.
E quando usar um ou outro?
Para isso separei 3 situação para ajudar você a saber quando usar ngIf ou [hidden]:
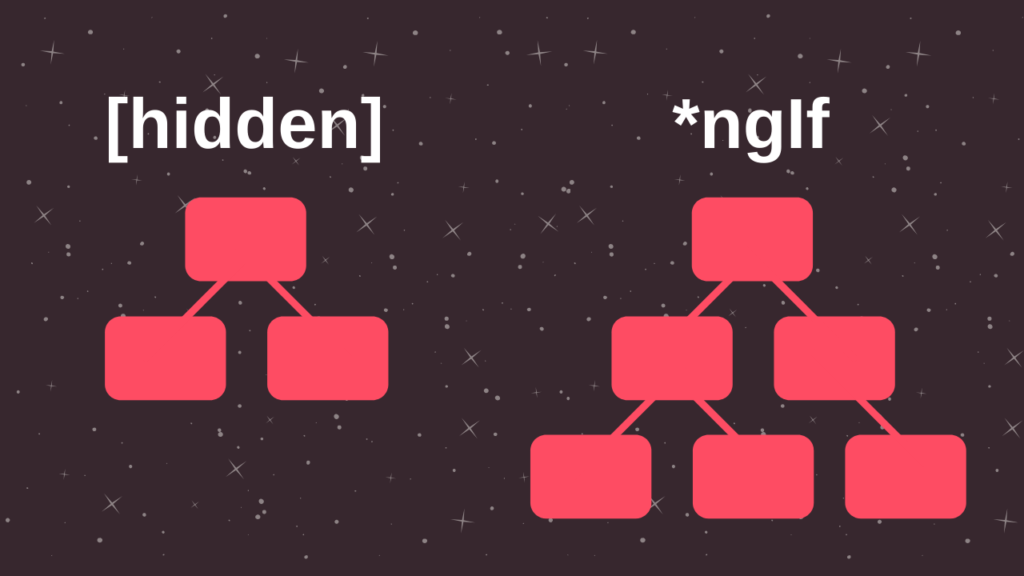
Caso 1 – Árvore de elementos criada apenas 1 vez

Se você usar o [hidden], os elementos ainda são criados na página, porém “invisíveis”.
Caso a árvore de elementos seja pequena, o custo por sua criação é irrelevante.
Então [hidden] é uma boa escolha.
Mas caso a árvore de elementos seja grande,… a chance dela não ser criada com o ngIf permite uma economia no custo de execução.
Caso 2 – Árvore de elementos criada e removida varias vezes

Agora, se a árvore de elementos aparece e desaparece da página várias vezes durante o uso do aplicativo…
Então usar o ngIf pode não ser uma boa opção.
Porque criar e destruir um árvore diversas vezes, requer um custo alto de execução.
Caso 3 – Questão de segurança

Por fim sempre temos o quesito segurança.
O [hidden] “oculta” o conteúdo, mas ele ainda está presente ao “inspecionar” a página.
Se esse conteúdo for restrito para alguns usuários, então utilizar o [hidden] é uma falha de segurança grave.
Porém cada situação é diferente e única, o importante é você analisar com cuidado para tomar a decisão mais adequada.
Parabéns por ter chegado até aqui!
Afinal esse não foi um post fácil…
Muitos assuntos foram abordados como:
- O que é
ngIfe como utilizar; - Como implementar o “else”;
- Introduzimos o
ng-template; - E quando usar o
ngIfou o[hidden].
Se você gostou, ou tem alguma dúvida, deixe seu comentário aqui abaixo:
Hey,
o que você achou deste conteúdo? Conte nos comentários.





![[Infográfico] 28 Melhores Extensões do Visual Studio Code para Angular](https://warcontent.com/wp-content/uploads/2020/07/extensoes-visual-studio-code-angular-1-556x313.png)

![[Infográfico] Angular LifeCycle: O Guia Rápido de Referências do Jovem Padawan](https://warcontent.com/wp-content/uploads/2020/07/guia-angular-lifecycle-hooks-1-v4-556x313.png)


![[Infográfico] Angular CLI: O Guia Rápido de Referências](https://warcontent.com/wp-content/uploads/2020/05/guia-angular-cli-0-556x313.png)
![[Infográfico] Estrutura de Arquivos de um Projeto Angular - O Guia Rápido](https://warcontent.com/wp-content/uploads/2020/05/angular-cli-1-556x313.png)



Que artigo sensacional! Faça sobre @Input e @Output ! Obrigado!!
Opa, pode deixar que esse vai ser o próximo artigo que vou fazer!
Massa! Li a documentação do angular university, e o seu texto complementou muito bem. Obrigado!
Show! Eu também gosto muito dos textos do Angular University, é um dos primeiros lugares que busco quando quero aprender algo novo. ;D
Conteúdo claro e bem explicado. Parabéns
Valeu! o/
Achei o post bem detalhado, com exemplos claros e fácil de entender.
Muito obrigada pelo conteúdo Gabriel!!!
Obrigado também, Cida!!! Pelo seu comentário tão bacana!
Parabénss!
Cara, estou a uns dias pesquisando e tentando aprender isso, e o ng-content, e só agora consegui entender, muito obrigada mesmo!!!
Conteúdo muito fácil de entender, muito bem explicado!
Que bom que o artigo conseguiu ajudar na sua busca por respostas. 😉
Opa, conteúdo muito bom, Gabriel…
Estava eu nas aulas da Loiane, que se encontra em suas referências 🙂 e precisei entender o NgIfElse, já que quando ela gravou ainda não existia.
Seu conteúdo esclareceu perfeitamente. Valeu mesmo!
Valeu pelas palavras, Ana!
A Loiane é realmente incrível, ela também faz umas palestras muito boas! É uma pena que com o tempo os materiais vão ficando desatualizados… :/
Contudo, fico muito feliz que o artigo conseguiu te ajudar. ;D
Referências:
Angular DOC
Malcoded
Ultimate Courses
Angular University
Loiane Groner Youtube