Você configurar e criar cada arquivo em um novo projeto Angular, pode levar muito tempo…
E ainda ser um trabalho muito chato…
Mas com ajuda do Angular CLI, você cria toda estrutura do seu projeto quase como mágica!
Além disso fornece um conjunto incrível de ferramentas para melhorar sua produtividade e qualidade de suas aplicações.
Então continue lendo esse artigo para conhecer um pouco mais sobre o Angular CLI… e o passo a passo para iniciar seu novo projeto Angular.
O que é Angular CLI?

O Angular CLI é um Kit de ferramentas completo para ajudar você no desenvolvimento de aplicações Angular.
Pois automatiza varias tarefas recorrentes do seu dia a dia…
E para isso ele fornece um conjunto de comandos como por exemplo:
ng new: cria um novo projeto;ng serve: executa a aplicação;ng generate: gera código;- E muito mais.
Assim a experiência de desenvolver em Angular fica prazerosa e fácil de começar.
Mas como usar o Angular CLI?
Instalação do Angular CLI
Para usar o Angular CLI, você precisa ter o Node.js e o NPM em seu sistema.
Sendo que o NPM vem junto com a instalação do Node.js…
Caso ainda não possua o Node.js, você pode adquirir aqui.
Após a instalação, você está pronto para obter o Angular CLI através do NPM (Gerenciador de Pacotes do Node). Basta abrir o terminal e executar:
$ npm install -g @angular/cliDessa forma estará disponível globalmente o comando ng no seu computador.
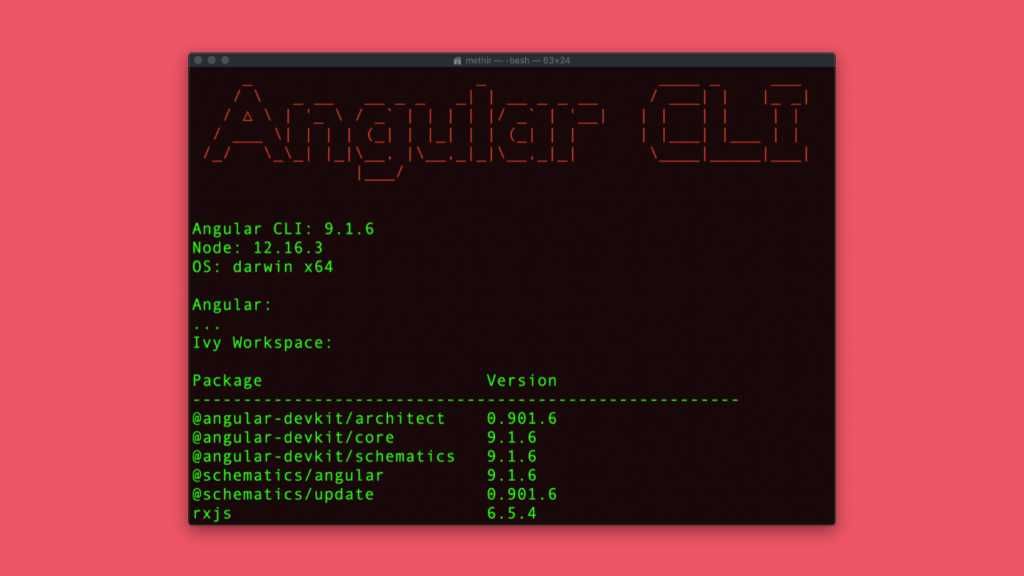
Por fim verifique o sucesso da instalação, executando o seguinte comando no terminal:
$ ng versionO resultado obtido deve ser parecido com a imagem abaixo:

Se não deu certo, tente executar o npm install com privilégios de administrador. Sendo que:
- No Windows, você executa o prompt como administrador;
- E no Linux / MacOS, acrescente
sudoao inicio do comando.
$ sudo npm install -g @angular/cliAgora estamos prontos para “colocar a mão na massa”…
Como criar seu projeto com Angular CLI?
Primeiro navegue no terminal até o diretório onde deseja colocar seu novo projeto. Depois execute o comando ng new passando o nome do projeto como atributo:
$ cd documentos/
$ ng new [nome projeto]Lembre que deve substituir [nome projeto] por um nome real da sua escolha. Como por exemplo:
$ ng new calculadoraAssim o Angular CLI cria um novo diretório chamado exatamente como o nome do projeto. E dentro dessa pasta tem:
- Todos os arquivos necessários;
- Todas as dependências instaladas;
- E todas as configurações feitas.
Ou seja, tudo o que você precisa para um aplicativo Angular básico, mas executável.
É provável que a estrutura de arquivos resultante seja parecida com:
├── /e2e/
├── /node_modules/
├── /src/
│ ├── /app/
│ ├── /assets/
│ ├── /environments/
│ ├── favicon.ico
│ ├── index.html
│ ├── main.ts
│ ├── polyfills.ts
│ ├── styles.css
│ └── test.ts
├── .editorconfig
├── .gitignore
├── angular.json
├── browserslist
├── karma.conf.js
├── package.json
├── package-lock.json
├── README.md
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
└── tslint.jsonCaso queria saber o que cada arquivo e pasta significa, veja esse artigo.
Executando seu aplicativo com apenas um comando

Para iniciar nosso recém criado aplicativo Angular, vamos utilizar o ng serve dentro do diretório raiz do projeto:
$ cd calculadora
$ ng serveO ng serve executa um servidor local que disponibiliza sua aplicação em http://localhost:4200 (por padrão).
Além disso ele “observa” o projeto e atualiza a página sempre que houver alguma alteração no código. Assim você acompanha os resultados das suas alterações durante o desenvolvimento.
É importante saber que esse recurso é somente para fins de desenvolvimento. Não use este pequeno servidor web em um ambiente de produção.
Então como devemos hospedar nosso projeto?
Construa sua aplicação com ng build
Quando seu aplicativo estiver pronto para produção, você precisa criar os arquivos necessários para hospedar no servidor.
Para isso o Angular CLI fornece o comando ng build:
$ ng buildAssim ele realiza todo processo de “construir” sua aplicação, ou seja:
- Verifica suas configurações em
angular.json; - Agrupa todo seu código JavaScript, CSS e HTML em um conjunto menor de arquivos;
- E coloca o resultado em um diretório chamado “dist” (por padrão).
Geração de código

Se criar e executar um aplicativo em poucos comandos é conveniente, você ficará surpreso com o que mais o Angular CLI pode fazer.
Quando você começa a desenvolver seu projeto, não demora muito para adicionar vários recursos como:
- Componentes;
- Módulos;
- Serviços;
- Ou qualquer outro recurso Angular.
Sendo que um componente criado, por exemplo, precisa de 3 ou 4 novos arquivos.
Agora imagine que sua aplicação possui 10 componentes. Você vai gastar um dia inteiro apenas para criar o esqueleto dos arquivos?
Ou é melhor deixar o Angular CLI fazer o trabalho pesado?
Para isso ele disponibiliza o comando ng generate…
E caso você precise de um novo componente, basta abrir o terminal no local desejado e executar:
$ ng generate component [nome componente]Assim ele gera todos os arquivos necessário para um componente em uma nova pasta, similar ao exemplo button abaixo:
├── /button/
│ ├── button.component.css
│ ├── button.component.html
│ ├── button.component.ts
│ └── button.component.spec.ts
└── ...Porém gerar componentes é só a “ponta do Iceberg”. O Angular CLI possibilita criar uma variedade de recursos, além de automatizar diversas tarefas tediosas.
Por isso recomendo que você de uma olhada nesse Guia Rápido de Referências do Angular CLI. Para descobrir do que ele é capaz.
Parabéns por ter chegado até aqui!
Nesse artigo tivemos uma visão geral de como o Angular CLI pode melhorar sua experiência de desenvolvimento e sua produtividade.
Aprendemos muita coisa como:
- Instalar o Angular CLI;
- Criar um novo projeto;
- Executar seu aplicativo;
- Construir sua aplicação;
- E gerar código automático.
Mas para descobrir mais detalhes sobre cada comando, experimente executar o ng help ou consulte a documentação oficial do Angular CLI.
E se você gostou desse artigo, ou tem alguma dúvida, não esqueça de deixar nos comentários abaixo:
Hey,
o que você achou deste conteúdo? Conte nos comentários.





![[Infográfico] 28 Melhores Extensões do Visual Studio Code para Angular](https://warcontent.com/wp-content/uploads/2020/07/extensoes-visual-studio-code-angular-1-556x313.png)

![[Infográfico] Angular LifeCycle: O Guia Rápido de Referências do Jovem Padawan](https://warcontent.com/wp-content/uploads/2020/07/guia-angular-lifecycle-hooks-1-v4-556x313.png)


![[Infográfico] Angular CLI: O Guia Rápido de Referências](https://warcontent.com/wp-content/uploads/2020/05/guia-angular-cli-0-556x313.png)
![[Infográfico] Estrutura de Arquivos de um Projeto Angular - O Guia Rápido](https://warcontent.com/wp-content/uploads/2020/05/angular-cli-1-556x313.png)



Referências:
Angular DOC
Alura
Site Point
Ultimate Courses
Malcoded