Uma das funções mais importantes ao desenvolver um aplicativo é a criação de filtros.
Afinal, são eles que ajudam o usuário a não se perder em um “mar de informação”.
Por exemplo: imagine como seria o Google sem o seu campo de busca…
Provavelmente apenas um “bolo de dados” confuso e inútil.
E sabe como resolver esse “bolo de dados”?
Selecionando os valores desejados de um Array com centenas de itens, o que nem sempre é uma tarefa simples.
Por isso o JavaScript fornece o método filter para ajudar você a filtrar seus dados com maior facilidade.
Então vou mostrar como tirar o máximo proveito desse recurso incrível, nesse artigo feito para você.
O que é e como funciona o método filter JavaScript?

O filter é um método muito útil quando precisamos filtrar os elementos de um Array de acordo com alguma critério.
Por exemplo, considere o caso no qual queremos filtrar de uma lista de produtos, todos que custam menos de 20 reais. Ao utilizar o clássico loop for, temos algo assim:
let produtos = [
{nome: 'Coca Cola', preco: 5},
{nome: 'Pizza', preco: 15},
{nome: 'Kinder Ovo', preco: 99}
];
let produtosBaratos = [];
for(var i = 0; i < produtos.length; i++) {
if(produtos[i].preco < 20){
produtosBaratos.push(produtos[i]);
}
}
console.log(produtosBaratos);
// Resultado:
// [ {nome: 'Coca Cola', preco: 5}, {nome: 'Pizza', preco: 15} ]Dessa forma usamos uma condição if para separar os produtos abaixo de 20 reais da lista e, assim, criamos um novo Array chamado produtosBaratos.
Funciona? Sim, mas podemos melhorar o código e ter o mesmo efeito…
Para isso, invocamos a função filter() do próprio Array, e passamos uma função de retorno:
let produtos = [
{nome: 'Coca Cola', preco: 5},
{nome: 'Pizza', preco: 15},
{nome: 'Kinder Ovo', preco: 99}
];
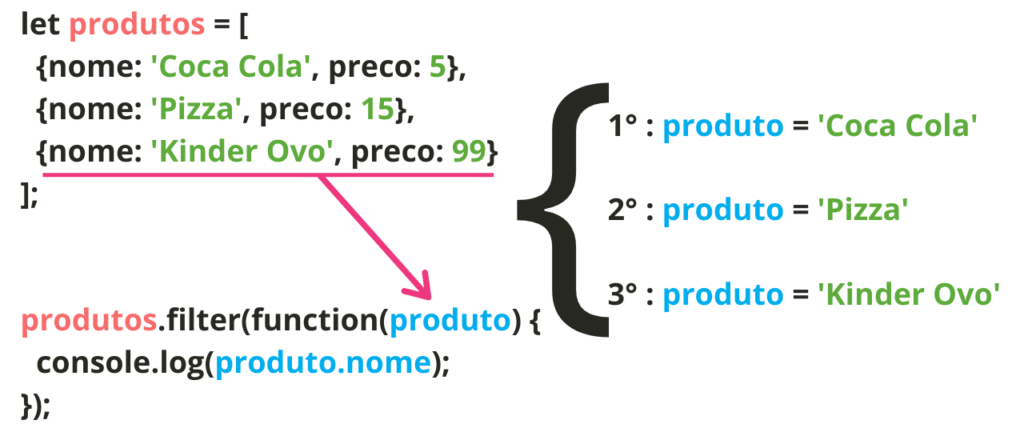
let produtosBaratos = produtos.filter(function(produto) {
return produto.preco < 20;
});
console.log(produtosBaratos);
// Resultado:
// [ {nome: 'Coca Cola', preco: 5}, {nome: 'Pizza', preco: 15} ]Dentro do filter(), passamos uma função anônima function(produto){...}, também chamada de função callback.
Essa função será executada para cada elemento dentro da lista. E a cada iteração, recebe como parâmetro o valor do elemento, e o atribui a variável produto.

No corpo da função, usamos uma condição de avaliação para retornar um valor boolean. Sendo que:
- Se for
true, o item é inserido no novo Array; - Se for
false, é simplesmente ignorado e não é incluído.
Note que o método filter() não modifica o Array original (para manter sua integridade). Então ele retorna um novo Array com os itens filtrados.
Porém a função callback não precisa ser anônima. Você pode criar a função e depois passá-la como parâmetro ao filter():
let produtos = [
{nome: 'Coca Cola', preco: 5},
{nome: 'Pizza', preco: 15},
{nome: 'Kinder Ovo', preco: 99}
];
filtrarBaratos(produto) {
return produto.preco < 20;
}
let produtosBaratos = produtos.filter(filtrarBaratos);
console.log(produtosBaratos);
// Resultado:
// [ {nome: 'Coca Cola', preco: 5}, {nome: 'Pizza', preco: 15} ]Nos 2 casos, o resultado é exatamente o mesmo…
Filtrar elementos de um Array não poderia ser mais fácil!
O método filter() existe em todos os Arrays, afinal todos eles herdam os vários métodos do Array.prototype.
Parâmetros opcionais do método filter JavaScript
Vimos a função filter() apenas em sua forma mais básica… Aliás, sua sintaxe completa possui vários argumentos opcionais que podem ser muito úteis para você:
const returnValue = array.filter((value, index, arr) => {...}, thisArg);Já conhecemos a função de callback, mas ela na realidade pode receber até 3 parâmetros:
value (obrigatório):O valor do item atual;index (opcional):O número de índice do item atual;arr (opcional):O próprio Array sendo percorrido.
E o segundo argumento thisArg permite que o contexto this seja alterado, mas é raramento usado.
Por fim, o returnValue recebe o novo Array com os valores filtrados do Array inicial.
Agora veja um exemplo de uso do filter JavaScript com seus parâmetros opcionais:
let produtos = [
{nome: 'Coca Cola', preco: 5},
{nome: 'Pizza', preco: 15},
{nome: 'Kinder Ovo', preco: 99}
];
let produtosCaros = produtos.filter(function(value, index, arr) {
return arr[index].preco > 20;
});
console.log(produtosCaros);
// Resultado:
// [ {nome: 'Kinder Ovo', preco: 99} ]Note que mesmo selecionando apenas 1 item, o retorno vem dentro de um Array. Uma alternativa nesse caso é o método find().
Conclusão
Basta você dar uma olhada no filter, para ver que ele deixa o seu código mais limpo e legível…
Observe também que o filter retorna vários valores…
Pense nele como: “Quero um novo Array contendo apenas os itens de que preciso.”
E caso você precise de apenas 1 item do Array (e não vários), recomendo que use o método find().
Espero que você tenha gostado do artigo! Se tiver alguma dúvida ou opinião, seu comentário é sempre muito bem vindo:
Hey,
o que você achou deste conteúdo? Conte nos comentários.















let produtos = [
{nome: ‘Coca Cola’, preco: 5},
{nome: ‘Pizza’, preco: 15},
{nome: ‘Kinder Ovo’, preco: 99}
];
let produtosCaros = produtos.filter(function(value, index, arr) {
return arr[index].preco > 20; //tá faltando a propriedade preco aqui
});
console.log(produtosCaros);
Valeu, Rodrigo! Se você não tivesse avisado, não teria nem visto. haha
Referências:
Casa do Código
Ultimate Courses
W3 Schools
Mozilla Docs