“Fatiar” uma string para obter uma pequena parte dela (também conhecido como Substring) é uma das operações mais comuns em JavaScript.
E nesse artigo, você vai descobrir como realizar essa tarefa com a função slice().
Como usar o método slice string em JavaScript?

O JavaScript fornece o método slice() para extrair uma parte da string dada uma posição inicial e final:
myStr.slice(startPosition [, endPosition])Portanto o método aceita 2 parâmetros:
startPosition:indica o ponto inicial da extração (lembrando que o primeiro caracter começa em zero);endPosition:indica o ponto onde a extração termina (sendo que o retorno não inclui o caracter dessa posição).
Então se você passar os 2 argumentos, vai obter um subconjunto da string da posição inicial à posição final (excluída).
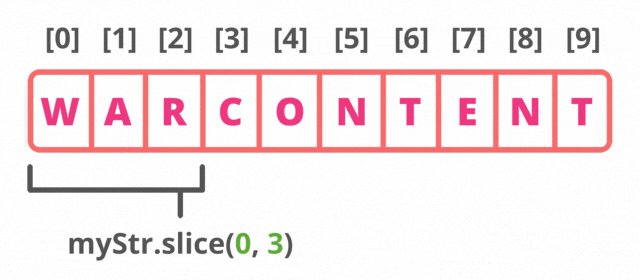
Por exemplo, para extrair os 3 primeiros caracteres de um string, você pode:
- Definir
startPositioncomo0; - E
endPositioncomo3.
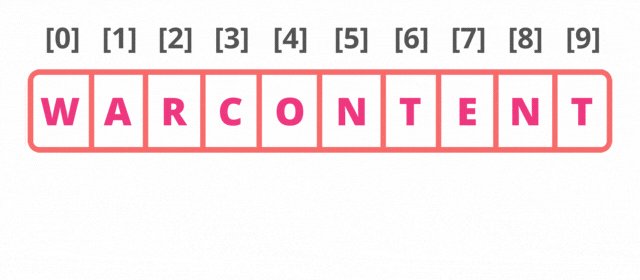
const myStr = 'Warcontent';
let myNewStr = myStr.slice(0, 3);
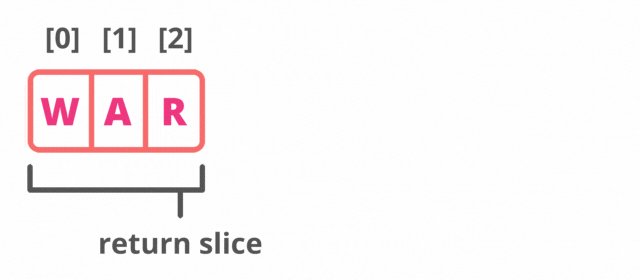
console.log(myNewStr); // 'War'
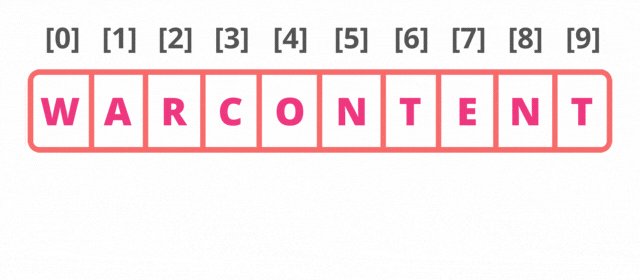
Porém o 2º argumento é opcional. E caso ele seja omitido, você obtém a substring começando da posição informada até o final da string original.
Por exemplo, veja como extrair uma substring a partir do 4º caracter:
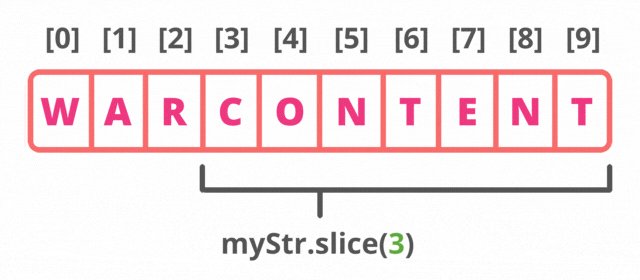
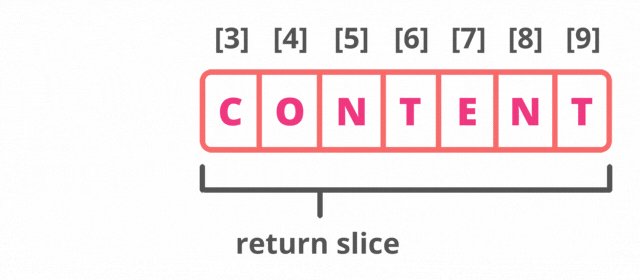
myNewStr = myStr.slice(3);
console.log(myNewStr); // 'content'
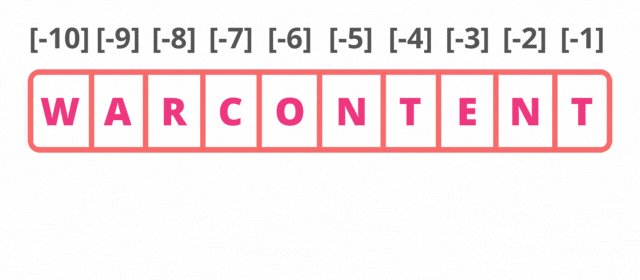
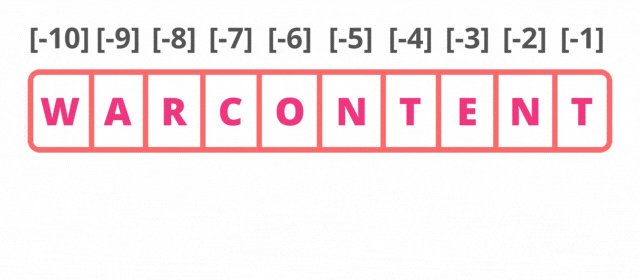
Por último, é possível usar valores negativos em startPosition e endPosition. Nesse caso, a posição começa a contar a partir do final da string.
Por exemplo, -1 representa o último caracter, -2 o penúltimo e assim por diante…
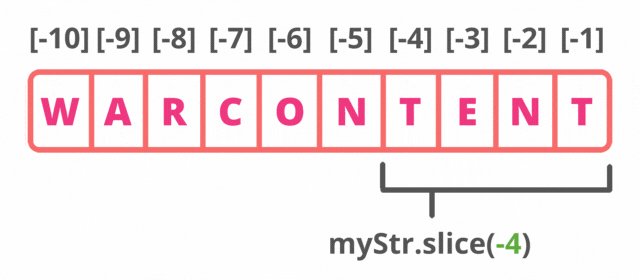
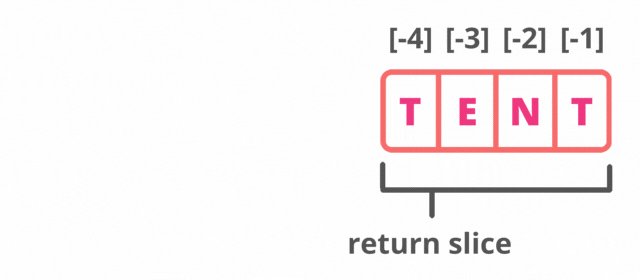
Então, se quiser obter os 4 últimos caracteres, você pode fazer assim:
myNewStr = myStr.slice(-4);
console.log(myNewStr); // 'tent'
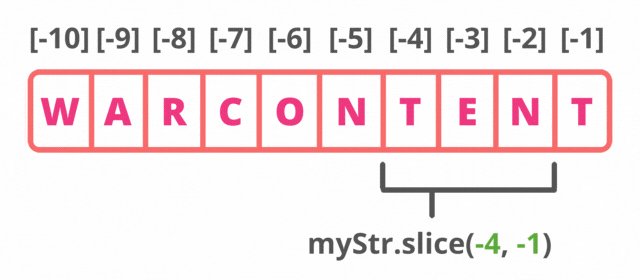
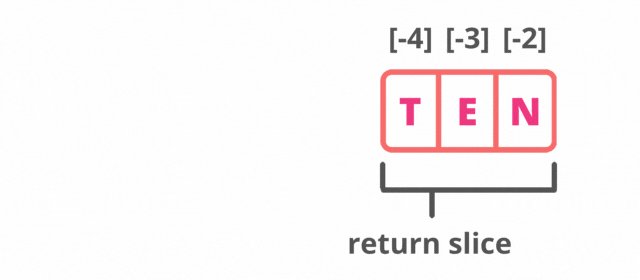
E para excluir o último caracter do exemplo a cima, bastar usar o 2º parâmetro da mesma forma:
myNewStr = myStr.slice(-4, -1);
console.log(myNewStr); // 'ten'
O poder do método slice()

Não adianta nada uma nova ferramenta em seu Arsenal de Programador, se não tiver ideia de como usar.
Por isso, vamos ver 2 exemplos práticos desse recurso incrível do JavaScript:
1) Extrair domínio de um e-mail
Para isso, vamos utilizar o slice() com indexOf() da seguinte maneira:
- Primeiro, o
indexOf()retorna a posição do caracter@; - Em seguida, o
slice()retorna o domínio começando na posição de@ + 1até o final da string.
let email = '[email protected]';
let domain = email.slice(email.indexOf('@') + 1);
console.log(domain); // warcontent.com2) Selecionar apenas o texto entre tags HTML
Agora, vamos usar o método slice() passando o 2º parâmetro negativo:
let exemploHTML = '<b>Texto em destaque</b>';
let resultado = exemploHTML.slice(3, -4);
// Resultado: 'Texto em destaque'Um universo de possibilidades! A diferença entre substring, slice e substr em JavaScript

A manipulação de strings é comum no desenvolvimento de qualquer Aplicação…
Felizmente, o JavaScript fornece vários métodos para analisar e extrair string, como por exemplo: subtring, slice e substr.
Para conhecer a diferença entre esses 3 métodos, e saber qual deles usar, veja esse artigo explicando.
E se você gostou desse artigo, ou ficou com alguma dúvida, deixe seu comentário abaixo:
Hey,
o que você achou deste conteúdo? Conte nos comentários.















Referências:
javatpoint
javascripttutorial
programiz
techonthenet
w3schools