Extrair parte (ou substring) de uma string maior é uma das operações mais comuns em JavaScript.
E neste artigo, você vai descobrir como realizar essa tarefa com a própria função substring().
Mas, primeiro, vamos analisar brevemente o que é uma substring:
O que é uma Substring?

Uma substring é uma parte (ou pedaço) de outra string. Como por exemplo:
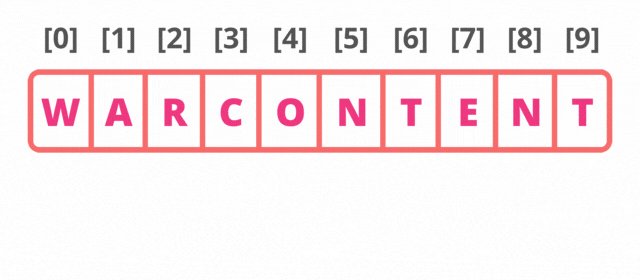
"warcontent" --> String Original
"war" --> Substring
"content" --> Outra Substring
"arcont" --> Não sei o que isso significa, mas também é uma SubstringNote que você pode obter vários pedaços diferentes de uma mesma string.
Mas caso você mude a ordem original dos caracteres, então não será mais considerado uma substring:
"arw" --> Não é uma Substring
"tentcon" --> Isso também nãoAgora vamos a prática…
Como obter uma Substring em JavaScript?
Para isso, o JavaScript fornece o método subtring() que retorna parte da string original entre um índice inicial e final:
myStr.substring(startIndex [, endIndex])Portanto o método aceita 2 parâmetros:
startIndex:indica o ponto inicial da substring (lembrando que o primeiro caracter começa em zero);endIndex:indica o ponto final da substring (sendo que o retorno não inclui o caracter da posição final).
Então se você passar os 2 argumentos, vai obter um subconjunto da string do índice inicial ao índice final (excluído).
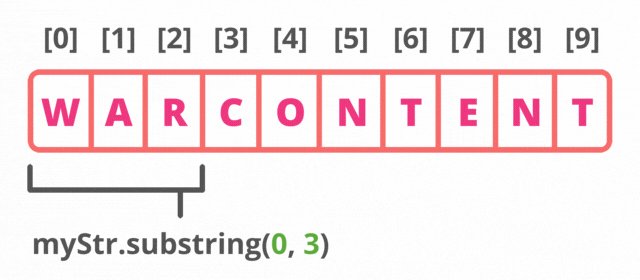
Por exemplo, para extrair os 3 primeiros caracteres de um string, você pode:
- Definir
startIndexcomo0; - E
endIndexcomo3.
const myStr = 'Warcontent';
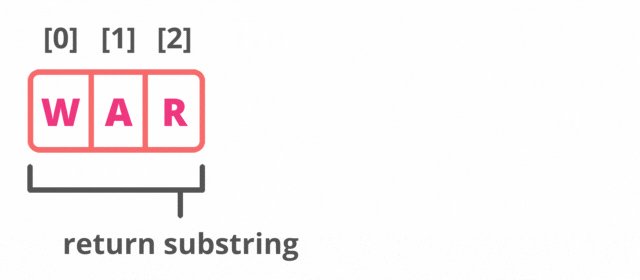
let myNewStr = myStr.substring(0, 3);
console.log(myNewStr); // 'War'
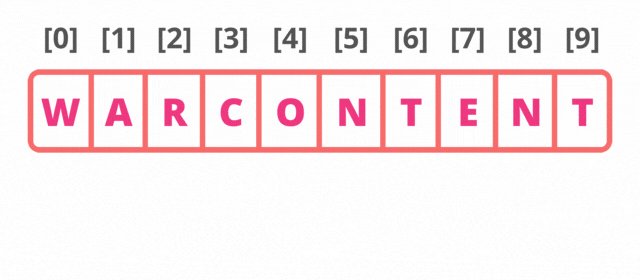
Porém o 2º argumento é opcional. E caso ele seja omitido, você obtém a substring começando do índice informado até o final da string original.
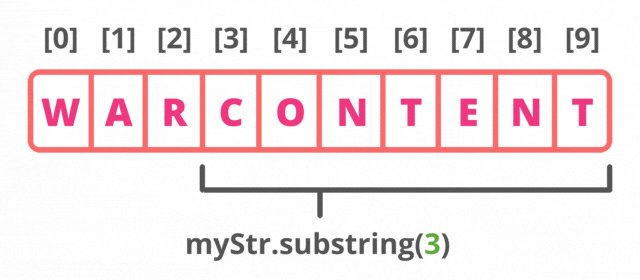
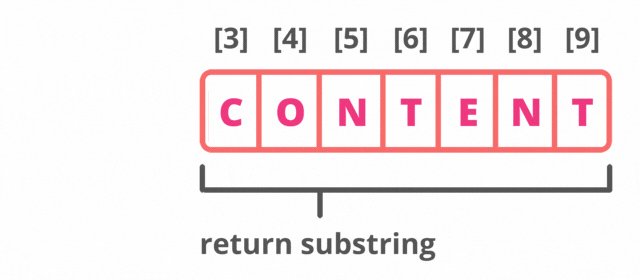
Por exemplo, veja como extrair uma substring a partir do 4º caracter:
myNewStr = myStr.substring(3);
console.log(myNewStr); // 'content'
Até esse ponto, já vimos o básico do método substring()…
Mas caso você queira se aprofundar, continue lendo esse artigo até o final…
O poder do método substring()

Não adianta nada uma nova ferramenta em seu Arsenal de Programador, se não tiver ideia de como usar.
Por isso, vamos ver 2 exemplos práticos desse recurso incrível do JavaScript:
1) Extrair domínio de um e-mail
Para isso, vamos utilizar o substring() com indexOf() da seguinte maneira:
- Primeiro, o
indexOf()retorna a posição do caracter@; - Em seguida, o
substring()retorna o domínio começando no índice de@ + 1até o final da string.
let email = '[email protected]';
let domain = email.substring(email.indexOf('@') + 1);
console.log(domain); // warcontent.com2) Selecionar apenas o texto entre tags HTML
Agora, vamos fazer uso da propriedade string.length:
let exemploHTML = '<b>Texto em destaque</b>';
let resultado = exemploHTML.substring(3, exemploHTML.length - 4);
// Resultado: 'Texto em destaque'Detalhes importantes do método substring()

Infelizmente, o desenvolvimento web não é apenas flores, há alguns detalhes importantes que você precisa ter em mente:
Primeiro, se o startIndex for igual ao endIndex, o método substring() retorna uma string vazia:
const myStr = 'Warcontent';
let myNewStr = myStr.substring(4, 4);
console.log(myNewStr); // ''Segundo, caso o startIndex for maior que o endIndex, ele troca suas funções: o startIndex se torna o endIndex e vice-versa.
myNewStr = myStr.substring(10, 3);
// Internamente ele troca para substring(3, 10)
console.log(myNewStr); // 'content'Terceiro, quando alguma parâmetro for NaN, o substring() trata como se fosse zero (0):
myNewStr = myStr.substring('Não é um número', 3);
console.log(myNewStr); // 'War'E por último, se startIndex ou endIndex for menor que zero ou maior que string.length, o substring() considera como zero (0) ou string.length respectivamente:
myNewStr = myStr.substring(-10, 100);
// Considera como substring(0, 10)
console.log(myNewStr); // 'War'Um universo de possibilidades! A diferença entre substring, slice e substr em JavaScript

A manipulação de strings é comum no desenvolvimento de qualquer Aplicação Web…
Felizmente, o JavaScript fornece vários métodos para analisar e extrair strings, como por exemplo: subtring, slice e substr.
Para que você conheça a diferença entre esses 3 métodos, e saiba qual deles usar, veja esse artigo explicando.
E se você gostou desse artigo, ou ficou com alguma dúvida, deixe seu comentário abaixo:
Hey,
o que você achou deste conteúdo? Conte nos comentários.















Referências:
W3 Schools
Edureka
Javascript Tutorial
Geeks for Geeks
Educative