O método reduce é um pouco diferente dos outros Métodos de Array JavaScript.
Mas talvez ele seja o mais poderoso de todos…
Afinal, o reduce tem a incrível capacidade de transformar códigos complexos em algo:
- Mais simples;
- Mais elegante;
- E de fácil manutenção.
Então continue lendo esse artigo para descobrir como acrescentar esse recurso incrível ao seu Arsenal de Programador.
O que é e como funciona o método reduce JavaScript?

O reduce é um método muito útil quando precisamos pegar todos os elementos de um Array e reduzi-los a um único valor.
Por exemplo, quando queremos somar todos os valores de uma lista de números. Ao utilizar o clássico loop for, temos algo assim:
let numeros = [1, 2, 3, 4, 5, 6];
let total = 0;
for ( var i = 0; i < numeros.length; i++ ){
total += numeros[i];
}
console.log(total); // Resultado: 21Dessa forma percorremos a lista com um laço de repetição. E depois acumulamos a soma dos seus itens na variável total, inicializada em 0.
Funciona? Sim, mas podemos melhorar o código e ter o mesmo efeito…
Para isso, invocamos o método reduce() do próprio Array, e dentro dele passamos 2 parâmetros:
- Uma função anônima
function(total, numero){...}, também chamada de função callback; - E o
0como valor inicial.
let numeros = [1, 2, 3, 4, 5, 6];
let total = numeros.reduce(function(total, numero) {
return total + numero;
}, 0);
console.log(total); // Resultado: 21A função callback será executada para cada elemento dentro da lista. E a cada iteração, recebe como parâmetro:
- O valor
total, sendo o valor retornado na iteração anterior; - E o valor do elemento atual, atribuído a variável
numero.
Sendo que na primeira chamada o valor inicial é o que definimos como segundo parâmetro da função, ou seja, o número zero.
E caso você não forneça um valor inicial, o reduce() inicia com o primeiro elemento do Array, e começa o loop a partir do segundo item.
Mas essa não é uma boa prática de programação, uma vez que pode gerar resultados imprevisíveis.
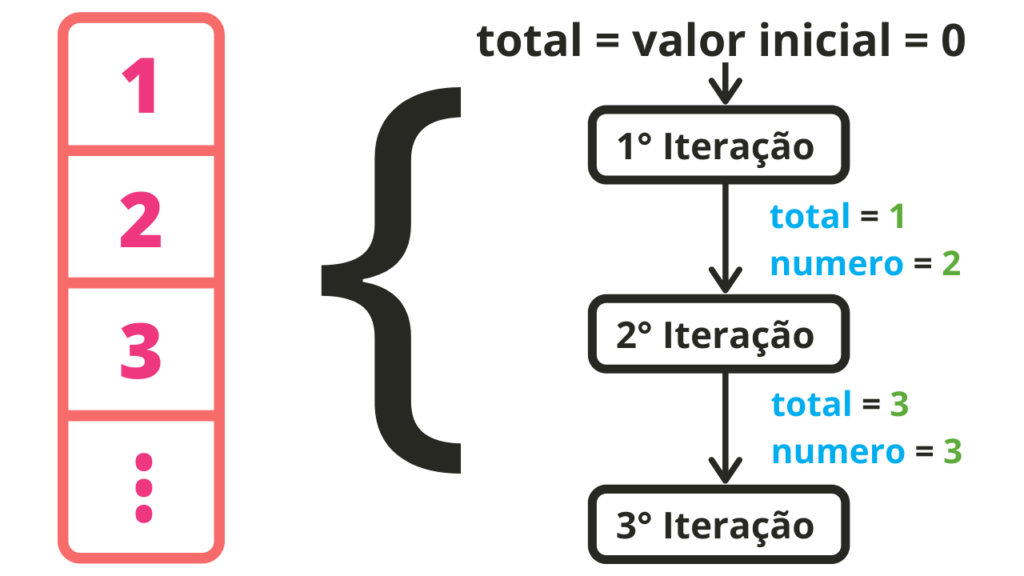
Por fim, veja o esquema a seguir para ficar mais clara a ideia:

Na 1° iteração, a variável total (igual ao valor inicial zero) é somada ao primeiro valor do Array (no caso 1).
Assim o valor de total se torna 1…
Depois na 2° iteração, a variável total (agora valendo 1) soma com o segundo valor do Array (ou seja 2).
Então o valor da soma virá 3… e essa lógica segue por todos os itens até finalizar o Array.
O método reduce() existe em todos os Arrays, afinal todos eles herdam os vários métodos do Array.prototype.
A flexibilidade do método reduce
Mas é claro que o método reduce() não serve somente para você manipular números…
Afinal, ele é versátil, flexível e permite você realizar as mais complexas tarefas.
Por exemplo, imagine que você possui uma lista de Super Heróis (com nome e produtora). Mas deseja uma lista com apenas os nomes, ignorando a produtora.
Para isso, podemos usar o reduce() da seguinte maneira:
let herois = [
{nome: 'Superman', produtora: 'DC'},
{nome: 'Batman', produtora: 'DC'},
{nome: 'Hulk', produtora: 'Marvel'}
];
let heroisNomes = herois.reduce(function(arrayNomes, heroi) {
arrayNomes.push(heroi.nome);
return arrayNomes;
}, []);
console.log(heroisNomes);
// Resultado: ['Superman', 'Batman', 'Hulk']Note que dessa vez o valor inicial é um Array vazio ( [ ] ). E a cada iteração, inserimos o nome do Herói no novo Array, através do método push().
Ou seja, percorremos toda a lista para recuperar apenas os valores que nos interessam.
Parâmetros opcionais do método reduce JavaScript
Vimos a função reduce() apenas em sua forma mais básica… Aliás, sua sintaxe completa possui alguns argumentos opcionais que podem ser muito úteis para você:
const reducedValue = array.reduce((total, value, index, array) => {...}, initialValue);Já conhecemos a função de callback, mas ela na realidade pode receber até 4 parâmetros:
total (obrigatório):Acumula o valor de retorno das chamadas;value (obrigatório):O valor do item atual;index (opcional):O número de índice do item atual;arr (opcional):O próprio Array sendo percorrido.
E o segundo argumento initialValue permite especificar um valor inicial opcional para o loop começar (ou seja, o valor passado ao total na primeira iteração).
Por fim, o reducedValue recebe o valor reduzido do Array original.
Agora veja um exemplo de uso do reduce JavaScript com seus parâmetros opcionais:
let herois = [
{nome: 'Superman', produtora: 'DC'},
{nome: 'Batman', produtora: 'DC'},
{nome: 'Hulk', produtora: 'Marvel'}
];
let heroisRank = herois.reduce(function(total, value, index, arr) {
total.push(`${index +1} de ${arr.length} - ${value.nome}`);
return total;
}, []);
console.log(heroisRank);
// Resultado: ['1 de 3 - Superman', '2 de 3 - Batman', '3 de 3 - Hulk']Conclusão
À primeira vista, o reduce parece mais complicado do que outros Métodos de Array JavaScript como map e filter…
Porém, quando você compreende os conceitos básicos, ele se torna uma ferramenta poderosa no seu Arsenal de Programador.
Então não deixe esse primeiro contato assustar você… e tente usar o reduce na próxima vez que for codificar.
Espero que você tenha gostado do artigo! Se tiver alguma dúvida ou opinião, seu comentário é sempre muito bem vindo:
Hey,
o que você achou deste conteúdo? Conte nos comentários.















Referências:
Casa do Código
Ultimate Courses
Dev Midia
W3 Schools
Mozilla Docs