Uma das tarefas mais recorrentes na vida de um desenvolvedor JavaScript é percorrer e manipular itens de um Array.
Para isso, é comum usarmos o clássico loop for, como por exemplo:
let names = ['maria', 'josé', 'joão'];
for(var i = 0; i < names.length; i++) {
// Corpo do laço de repetição
}Mas qual é o objetivo desse trecho de código? É impossível saber…
Porque, apesar de funcionar perfeitamente, o laço de repetição for é pouco intuitivo. Além de possuir uma escrita muito poluída, precisando de:
- Uma variável de índice (
i); - E uma expressão que controla o laço de repetição (
i > names.length).
Porém não precisa ser assim…
Afinal, o JavaScript possui métodos especiais (disponíveis em seus Arrays) que substituem o clássico loop for por um código:
- Mais legível;
- Elegante;
- E bastante intuitivo.
Além de serem muito populares na comunidade JavaScript, como por exemplo o método forEach:
let names = ['maria', 'josé', 'joão'];
names.forEach(function(name) {
// Corpo do laço de repetição
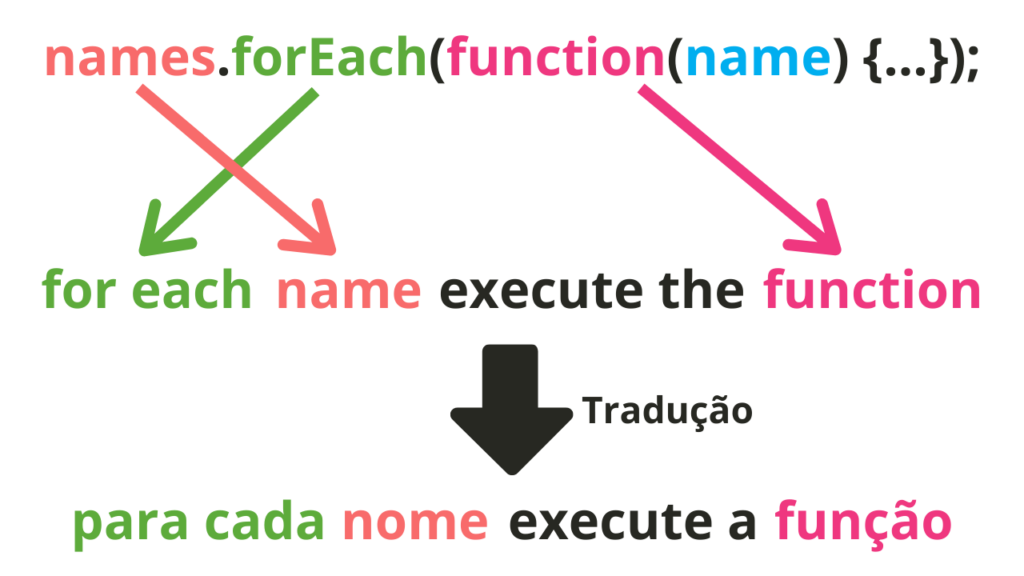
});Veja nesse esquema como fica fácil para você ler o código:

Assim você consegue lidar com Arrays de forma muito mais simples.
E apesar de existir vários Métodos de Arrays JavaScript, você não precisa conhecer todos.
Por isso veja nesse artigo uma lista dos mais utilizados:
forEach JavaScript
O forEach é um método muito útil quando precisamos percorrer todos os elementos de um Array (um por um). E depois executar uma dada função para cada elemento.
Por exemplo, considere o caso no qual desejamos mostrar no console todos os itens de uma lista de nomes:
let nomes = ['maria', 'josé', 'joão'];
nomes.forEach(function(nome) {
console.log(nome);
});
// Resultado: maria, josé, joãomap JavaScript
O método map é incrível quando queremos acessar todos os elementos de um Array (um por um) e realizar modificações. Obedecendo uma função de transformação recebida como parâmetro.
Por exemplo, imagine que queremos multiplicar por 2 todos os itens de uma lista de números:
let numeros = [ 1, 2, 3 ];
let dobro = numeros.map(function(numero) {
return numero * 2;
});
console.log(numeros); // Resultado 1: [ 1, 2, 3 ]
console.log(dobro); // Resultado 2: [ 2, 4, 6 ]filter JavaScript
O método filter tem o objetivo de filtrar os elementos de um Array de acordo com uma condição implementada pela função fornecida.
Por exemplo, considere o caso no qual queremos filtrar de uma lista de produtos, todos que custam menos de 20 reais:
let produtos = [
{nome: 'Coca Cola', preco: 5},
{nome: 'Pizza', preco: 15},
{nome: 'Kinder Ovo', preco: 99}
];
let produtosBaratos = produtos.filter(function(produto) {
return produto.preco < 20;
});
console.log(produtosBaratos);
// Resultado:
// [ {nome: 'Coca Cola', preco: 5}, {nome: 'Pizza', preco: 15} ]find JavaScript
O método find ajuda você a encontrar um item específico dentro de um Array de acordo com algum critério de busca.
Por exemplo, considere uma lista de alunos onde queremos somente o registro com o nome “joão”:
let alunos = [
{nome: 'josé', idade: 18},
{nome: 'joão', idade: 16},
{nome: 'maria', idade: 21}
];
let aluno = alunos.find(function(aluno) {
return aluno.nome === 'joão';
});
console.log(aluno);
// Resultado: { nome: 'joão', idade: 16 }reduce JavaScript
Por último, temos um método um pouco diferente dos outros, mas talvez seja o mais poderoso…
O reduce é muito útil quando precisamos pegar todos os elementos de um Array e reduzi-los a um único valor.
Por exemplo, quando queremos somar todos os valores de uma lista de números:
let numeros = [1, 2, 3, 4, 5, 6];
let total = numeros.reduce(function(total, numero) {
return total + numero;
}, 0);
console.log(total); // Resultado: 21Lembre-se esses 5 métodos existem em todos os Arrays, afinal todos os Arrays herdam os vários métodos do Array.prototype.
Conclusão
Talvez você tenha dificuldade de usar todos esses métodos de uma só vez…
Mas tente aplica-los aos poucos em seus projetos. Aliás recomendo que comece pelo map ou filter, e tome o seu tempo para se acostumar.
Devemos sempre buscar usar os recursos da linguagem para escrever códigos cada vez mais elegantes.
E eu adoraria saber como foi para você utilizar esses recursos. Compartilhe sua experiência nos comentários abaixo:
Hey,
o que você achou deste conteúdo? Conte nos comentários.















Me ajudou e o pessoal da faculdade, Parabéns
;D
Me ajudou e o pessoal da faculdade. Melhor Blog
Valeu, Rick!
Muito bom
Obrigadão, Ruben!
Referências:
Casa do Código
Mozilla Docs
Rafaell Lycan
Tableless