Muitas vezes precisamos manipular strings no dia a dia de programação.
Felizmente, o JavaScript fornece vários métodos internos para ajudar nessa tarefa, como:
substring()slice()- E
substr()
Todos os 3 métodos servem para você obter parte de uma string maior (também chamada de substring).
E nesse artigo, você verá a diferença entre cada um deles e poderá decidir qual é o melhor para sua situação.
Mas, primeiro, vamos analisar brevemente o que é uma substring…
O que é Substring?

Uma substring é uma parte (ou pedaço) de outra string. Como por exemplo:
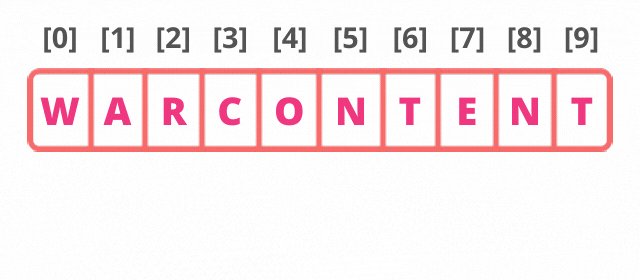
"warcontent" --> String Original
"war" --> Substring
"content" --> Outra Substring
"arcont" --> Não sei o que isso significa, mas também é uma SubstringNote que você pode obter vários pedaços diferentes de uma mesma string.
Mas caso você mude a ordem original dos caracteres, então não será mais considerado uma substring:
"arw" --> Não é uma Substring
"tentcon" --> Isso também nãoAgora vamos a prática…
Método Substring vs Slice em JavaScript

Os métodos substring() e slice() são muito parecidos, sendo que os 2:
- Extraem parte da string original e retornam uma substring;
- Além de, receberem os mesmos 2 parâmetros.
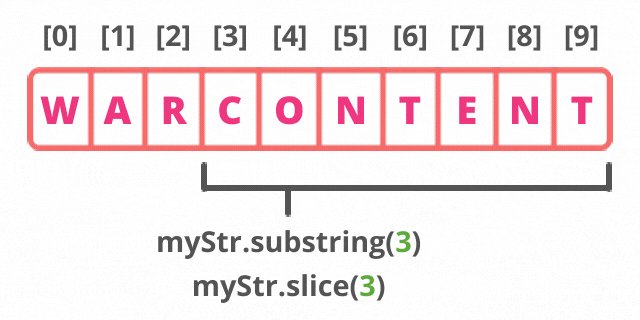
myStr.substring(startPosition [, endPosition])
myStr.slice(startPosition [, endPosition])startPosition:indica o ponto inicial da extração (lembrando que o primeiro carácter começa em zero);endPosition:indica o ponto onde a extração termina (sendo que o retorno não inclui o carácter dessa posição).
Semelhanças entre Substring e Slice

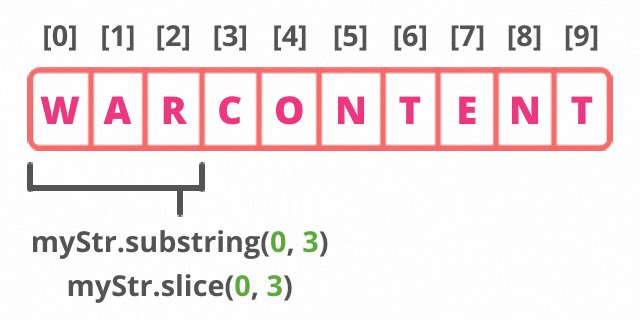
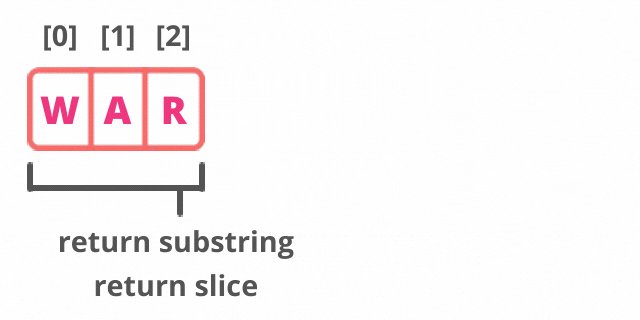
1) Se você definir startPosition e endPosition, vai obter os caracteres da string original da posição inicial até a posição final (excluída).
Então, para extrair os 3 primeiros caracteres de um string, você pode nas 2 funções:
- Definir
startPositioncomo0; - E
endPositioncomo3.
const myStr = 'Warcontent';
let newStrWithSlice = myStr.slice(0, 3);
let newStrWithSubstring = myStr.substring(0, 3);
console.log(newStrWithSlice); // 'War'
console.log(newStrWithSubstring); // 'War'
2) Se não definirmos endPosition, obteremos os caracteres começando da posição inicial até o final da string original.
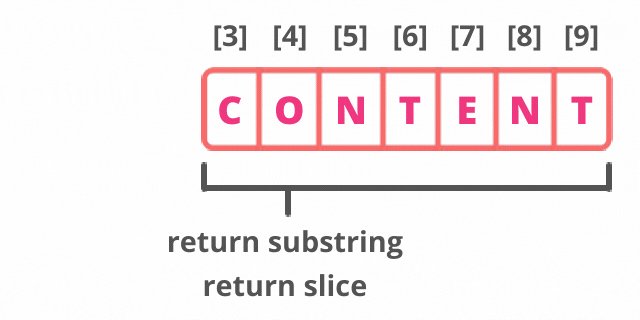
Por exemplo, veja como extrair uma substring a partir do 4º caracter:
newStrWithSlice = myStr.slice(3);
newStrWithSubstring = myStr.substring(3);
console.log(newStrWithSlice); // 'content'
console.log(newStrWithSubstring); // 'content'
Diferenças entre Substring e Slice

1) Caso o startPosition for maior que o endPosition:
- O método substring() troca suas funções: o
startPositionse torna oendPositione vice-versa; - Enquanto o método slice() retorna uma string vazia.
// Internamente substring(10, 3) troca para substring(3, 10).
newStrWithSubstring = myStr.substring(10, 3);
console.log(newStrWithSubstring); // 'content'
// Enquanto slice(10, 3) retorna uma string vazia.
newStrWithSlice = myStr.slice(10, 3);
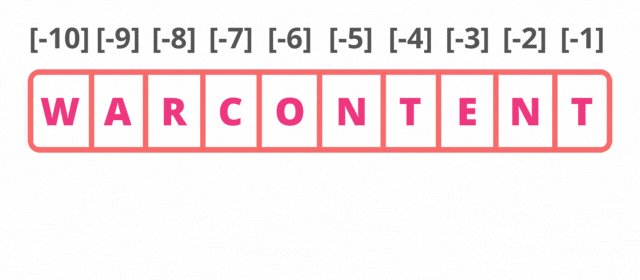
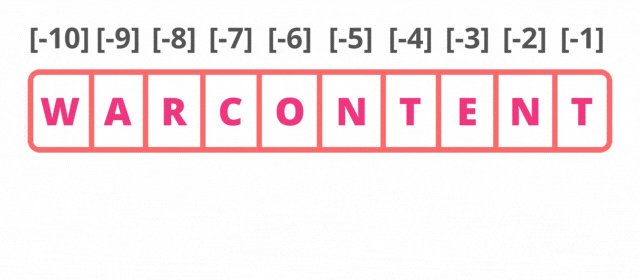
console.log(newStrWithSlice); // ''2) O método slice() permite o uso de valores negativos em startPosition e endPosition. Nesse caso, a posição começa a contar a partir do final da string.
Por exemplo, -1 representa o último carácter, -2 o penúltimo e assim por diante…
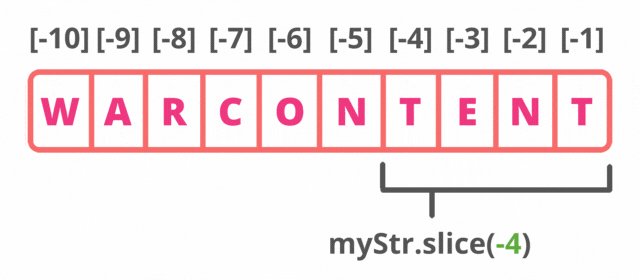
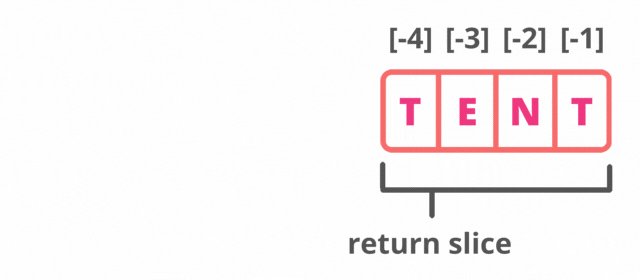
Então, se quiser obter os 4 últimos caracteres, você pode fazer assim:
newStr = myStr.slice(-4);
console.log(newStr); // 'tent'
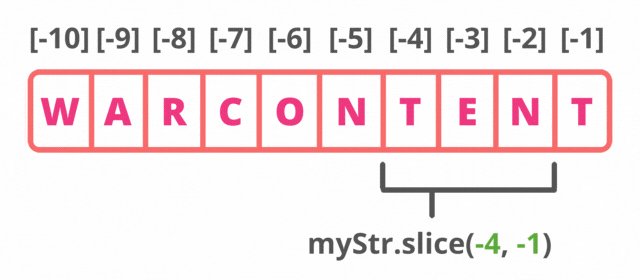
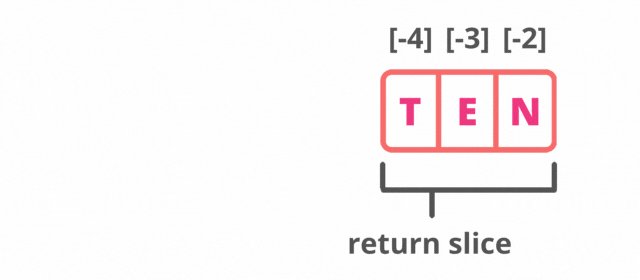
E para excluir o último carácter do exemplo a cima, bastar usar o 2º parâmetro da mesma forma:
newStr = myStr.slice(-4, -1);
console.log(newStr); // 'ten'
Método substr(): O tiro no próprio pé

De acordo com a Mozilla, o método substr() é considerado uma função legada e seu uso deve ser evitado.
Porém ainda é utilizado em projetos mais antigos. Então veremos o que ele faz…
O substr() também obtém uma parte da string, porém dada uma posição inicial e um comprimento:
myStr.substr(startPosition [, length])Portanto o método aceita 2 parâmetros:
startPosition:indica o ponto inicial da substring (lembrando que o primeiro carácter começa em zero);length:indica o número de caracteres extraídos da string a partir do inicio.
Aqui você já consegue ver a diferença, o substr() espera receber um comprimento no 2º argumento em vez de um endPosition.
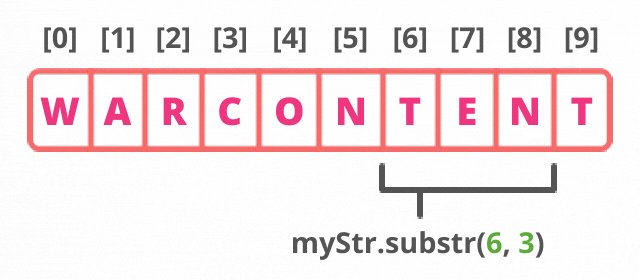
const myStr = 'Warcontent';
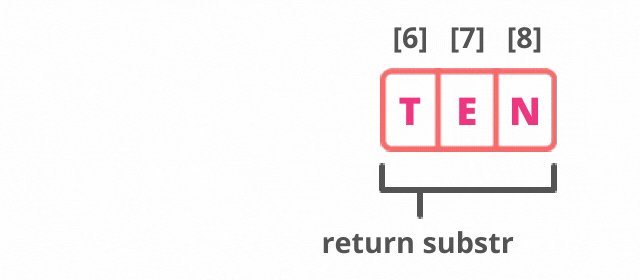
let newStr = myStr.substr(6, 3);
console.log(newStr); // 'ten'
Nesse exemplo, ele conta 3 caracteres a partir do startPosition fornecido.
No entanto, se não definir o 2º argumento, você obtém um subconjunto da string começando da posição informada até o final da string original.
Assim como os 2 métodos anteriores:
newStrWithSlice = myStr.slice(3);
newStrWithSubstring = myStr.substring(3);
newStrWithSubstr = myStr.substr(3);
console.log(newStrWithSlice); // 'content'
console.log(newStrWithSubstring); // 'content'
console.log(newStrWithSubstr); // 'content'Nota: Todos os 3 métodos retornam a substring como uma nova string e não alteram a string original.
Conclusão
Na minha opinião, eu acho o método slice() mais intuitivo que os outros 2. E o fato dele trabalhar com valores negativos é muito útil.
Além disso, ele também está disponível em Arrays…
Mas me conta, qual é sua opinião sobre o assunto? Qual dos 3 métodos você prefere? (comente abaixo)
Espero que você tenha gostado do artigo e obrigado pela leitura.
Hey,
o que você achou deste conteúdo? Conte nos comentários.















Excelente explicação, ajudou muito !
TMJ! o/
Referências:
freecodecamp
positronx
digitalocean